INTRODUCCIÓN
Hola de nuevo queridos adultos ahora sí una vez más a leer se ha dicho!!!.
Bueno pues esta vez les vengo a hablar de un tema muy interesante como todos los que les he enseñado hasta el momento, pero este es importante tanto para diseñadores como para personas que no conocen del tema. Les estoy hablando nada más y nada menos de! Los Niveles de Iconicidad, acaso ustedes sabían de esto o ¿alguna vez escucharon hablar de que las imágenes que tenemos en la vida diaria tienen escalas de realidad?.
Bueno pues por si no, les quiero decir que son, no 1 ni 2 si no 11 niveles que dos personitas que tienen total mi admiración porque pues yo realmente pinto porque amo hacerlo, sin embargo ahora que conozco del tema hasta sé en que nivel se encuentran mis pinturas.
Bueno pues estas personitas que les mencioné son el Sr. Villafañe y Mínguez (1996) y ellos son los que determinaron como les dije los 11 niveles.
También menciono a otro autor que se llama Kay Fisker que es un arquitectazo que también presenta o habla sobre los niveles de iconicidad y se los mostraré más adelante.
Y bueno que es el “Kit del diseñador gráfico?, pues verán son unas herramientas básicas que todos los diseñadores deben de tener o mínimo tienen que tener conocimiento de ellos, cómo es que desde un punto existen todas las cosas.. SÍ! Leyeron bien, el punto es la mínima unidad de información visual y de ahí se forma la línea y luego las formas, texturas, y con esto pues los colores que también tiene su chiste eh porque si no saben la forma correcta de combinar colores, pues déjenme decirles, que…. Será una porquería su diseño o diseños que realicen, es por eso que deben de conocer todo esto de lo que les estoy hablando y espero les sirva mucho.
Bueno pues.. comencemos con el tema sin más preámbulo, recordándoles que todo este escrito lo pueden encontrar en mi Weblog: http://disenoycomunicaciondanortuno.blogspot.com/
Niveles de Iconicidad
¿Y qué es esto se preguntarán?, pues ahora si mis amados lectores este tema me parece sumamente interesante y que tiene una relación de alguna manera con la Pragmática Visual y bueno la escala de iconicidad tiene una clasificación, que es la semejanza entre la imagen con su referente y la representación que tendrá o que tiene que también se le llama proyección.
Bueno pues aquí, con esta escala podremos identificar los diferentes niveles de iconicidad que tiene una imagen y por supuesto pues tienen sus características.
Y recordando antes a Kay Fisker que hizo un cuadro en cuanto a los niveles de iconicidad. (Rivera Guzmán Ivette, 2010).
En la cual la motivación que va unida a la coacción es para representar la realidad, y entre mayor sea existirá una influencia del significado hacia el significante y de forma contraria también.
En la cual la motivación que va unida a la coacción es para representar la realidad, y entre mayor sea existirá una influencia del significado hacia el significante y de forma contraria también.
Hay una escala que estos señores que les voy a presentar Villafañe y Mínguez (1996) realizaron y se las quiero explicar porque decían que existen 4 diferentes funciones para poder determinar los niveles de iconicidad:
1 El de reconocimiento: El amanecer por ejemplo que se puede adecuar al nivel 11 que es el de la observación directa que en un momento explicaré de forma detallada cada uno.
2 La descriptiva: Por ejemplo la distribución o los elementos que conforman sus familias que en este caso se adecuan a los niveles 10,9,8 ó 7 que son, tridimensional, hologramas o en fotografías respectivamente.
3 La Informativa: En este caso se adecuan los niveles 4,3 y 2 que son pictogramas, esquemas motivados o arbitrarios respectivamente por su conceptualización que es evidente. Por ejemplo el camino a sus casas o su árbol genealógico.
4 Mi favorita la Artística: En donde los niveles que abarca son 8,7,6,5 ó 1 y aquí nos referimos a la pintura realista, figurativa, no realista, la representación que es abstracta o la que es no figurativa.
Sin olvidar que cualquier representación que se realiza cuenta con grados de iconicidad, con esto lo que quiero decirles es que además tomen mucho en cuenta que cuando este grado baja el objeto o el referente por así decirlo pierde alguna propiedad, que lleva el nombre de GRADO DE MOTIVACIÓN o de coacción del significado sobre el significante. (Ivette Rivera Guzmán; 2010)
Bueno pues ahora si! Les mostraré los 11 niveles de iconicidad y espero que con esto les quede bien clarito lo que quiero que aprendan flojotes.
NIVEL 11
Pues en este nivel es la percepción que tenemos de la realidad gracias a nuestra vista hermosa, lo que captan no puede ser más real que eso, y puede influir en la imagen pragmática porque pues depende de la interpretación que cada uno de nosotros le demos y lo que plasmemos.
NIVEL 10
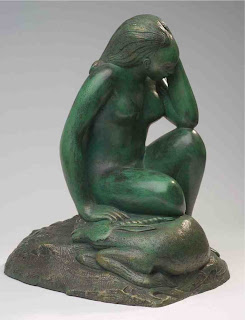
Se refiere a un Modelo Tridimensional a Escala, puesto que podemos observar 3 cosas: largo, ancho y profundo, y pues son objetos o formas de otros objetos reales valga la redundancia JA! Y pues bueno aquí les dejo un ejemplo que pusieron en un museo llamado Linares en el mes de junio del presente año de mi hermoso y amado gordito Diego Rivera, esta exposición fue posible gracias a Luis Ortiz Monasterio, porque se puso a chismosear mi humilde casa.
NIVEL 9
Con este nivel me refiero a los hologramas ¿y qué son?.
Pues son imágenes o fotografías tridimensionales registradas por rayos láser sobre una mezcla de dos líquidos especiales, y ya después de un proceso de iluminación adecuado pues la imagen se sale de sus límites formando una imagen tridimensional, y pues aquí podemos apreciar de manera tangible el volumen.
Como en este billetito mexicano que ponen mi hermoso rostro y en la parte de atrás una pintura realizada por mí, puesto que soy sumamente importante.
NIVEL 8
Este nivel está bien fácil es la fotografía a color, y pues es una descripción que se acerca completamente al referente o a la realidad y se le denomina arte porque por medio de reacciones químicas se pueden recoger las imágenes en el fondo de una cámara oscura (Ivette Rivera Guzmán, 2010)
NIVEL 7
Bueno pues en este nivel es la fotografía blanco y negro y como verán en el ejemplo que puse me veo felizmente enamorada de mi muralista favorito, MI DIEGO, mío de mí.
NIVEL 6
En este nivel encontramos lo que es la pintura realista, y pues aquí se representan las cosas tal y como son sin exagerarlas, lo que yo no hago verdad… bueno pinto pero la realidad de mi cabeza, de mis problemas en fin… es por eso que pondré un ejemplo de la pintura realista de mi marido.
NIVEL 5
Ahora sí señores en este nivel encontramos mi mero mole! la Representación figurativa no realista, y pues esto se refiere que no está tan apegado a la realidad, es decir su objeto o referente. Bueno que aquí entraríamos en una discusión porque para mí es bien real todo pero tal vez la forma en que lo represento no lo sea.. no lo se.. mejor pongo el ejemplo.
NIVEL 4
Se refiere a los pictogramas, y esto es una imagen sencilla y con esto me refiero que generalmente se utilizan símbolos y pues son datos que ayudan a una mejor comprensión. También se utilizan para una imagen o un símbolo para que se puedan representar cantidades específicas.
NIVEL 3
Pues aquí hablamos de las representaciones que son de forma gráfica o también simbólica y pueden ser de cosas materiales e inmateriales y a esto se le denomina: Esquemas motivados, en el ejemplo muestro mi árbol genealógico.
NIVEL 2
Este nivel se refiere a los esquemas arbitrarios, pues tiene que ver con lo convencional y artificial que tiene un signo, que son generalmente las señalizaciones.
NIVEL 1
Bueno para finalizar nos encontramos con la representación no figurativa, y pues a diferencia de las anteriores esta es completamente alejado a la realidad es decir esta alejado a la representación de su referente, por tanto pues toma más en cuenta colores, texturas, estructuras proporciones etc.
¿Qué es el Kit del diseñador gráfico?
Pues verán, para los diseñadores gráficos es de suma importancia este “kit” puesto que son las herramientas básicas con las cuales podrán hacer una composición adecuada, innovadora e interesante y que elementos lo conforman se preguntarán. Miren les explicaré paso a paso ¿de acuerdo?
Lenguajes Visuales.
Se forman por los elementos del kit de diseño, y por medio de ellos se puede ver y sentir de un objeto de diseño, con el cual algo muy importante que quiero contarles que logra es: Comunicar y Transmitir, en cuanto a comunicar se refiere pues son meramente señores los elementos descriptivos que son ya sea obvios o simbólicos de las imágenes, y bueno que creían.. pues también les explicaré a que se refiere transmitir en los lenguajes visuales y son aquellos mensajes visuales que pueden ser de forma emocional al público esto se puede decir en cuanto a que “siente algo” ya sea por ejemplo cuando se les antoja un chocolate que vieron en una publicidad de alguna revista, o que tal en mis pinturas ¿qué les pueden transmitir?, apoco no sirven de ejemplo para el lenguaje visual!! OJO! Es cualquier imagen la que tiene un mensaje visual y cada uno de nosotros lo interpretamos como queremos.
Miren en una imagen existen 3 hechos que las componen en tanto a su naturaleza.
El primer hecho es una selección de su realidad sensorial.
El segundo hecho son conjuntos de elementos de forma estructural que solamente tiene representaciones icónicas.
Por último, el tercer hecho es una sintaxis visual.
Con esto existe un proceso que pues se parece mucho a lo que traté anteriormente en cuanto a los niveles de iconicidad.
Pues es la realidad sensorial que tenga una imagen, o que tal las representaciones icónicas de una imagen como base material o soporte de la misma, también hay imágenes que guardan cierto grado de fidelidad a la imagen y con esto quiero decir pues que tanto guarda la realidad a la imagen referente.
Ícono o imagen
Tiene un código icónico que estudia básicamente el código fotográfico
Es por eso que quiero hablarles ahora del código fotográfico puesto que existe una relación con todo lo que les estoy mencionando.
Código fotográfico.
Pues este está re-fácil porque son todas las imágenes fotográficas ya sean manipuladas o también originales que se caracterizan por tomas, encuadres, grados de iconicidad etc.
Es un poco complejo porque es muy parecido al código tipográfico que les explicaré en un momento puesto que utiliza un lenguaje metalingüístico cuando queremos traducir o dar significado haciendo uso del lenguaje fotográfico.
En este código afortunadamente las imágenes pueden tener diversas funciones como un elemento primordial como es en el caso del diseño, o por ejemplo para representar hechos o acontecimientos como desgraciadamente cuando matan a alguien y hacen un documental de su muerte, o cuando la imagen busca algún sentido para causar cierta emoción o como testimonio para la memoria.
Aquí algunos ejemplos:
Códigos gráficos
Son sistemas de signos y además reglas que permiten la formulación y comprensión de un mensaje o también puede cambiar sistemas de símbolos y OJO! Sin modificar la información que expresa.
Con esta definición les diré el “kit” se estructura de forma sintáctica por medio de códigos.
Código Morfológico
Darle forma a la composición por medio de signos gráficos, en el cual tiene su propio contexto.
La composición que les mencioné al principio lo delimita el código morfológico.
Bueno y básicamente se basa este codigucho en algo que es muy interesante e importante así es que presten atención. Observan bien detalladito cada elemento gráfico que lo compone, por ejemplo una pintura y cuando se combinan comunican de forma visual algo.
Elementos morfológicos.
PUNTO: Bueno pues déjenme decirles que sin puntos no existiría nada, ¿porqué? Pues porque el punto es el elemento más simple de la comunicación visual, el cual no tiene que ser implícito, no es necesaria su presencia pues pa que un punto actúe en una composición.
Hay 3 tipos de puntos que pueden estar implícitos: Los puntos geométricos en el cual es el foco del centro para atraer la vista, el siguiente es el punto de fuga, que hace que tengamos la famosa perspectiva y por último los puntos de atención, en los cuales son posiciones específicas de la imagen en las cuales por medio de los elementos icónicos se puede provocar una atención del espectador.
Y pues que creen el punto da pauta a hacer líneas y formas o texturas!!
LÍNEA: La línea es el paso que dio a partir del punto, como una sucesión de ellos creando así la famosísima línea.
Puede satisfacer muchísimas funciones en la representación.
Por tanto estos dos señorcitos Villafañe y Mínguez citados por Jesús Valverde Berrocoso (2002), clasificó a la línea en diferentes categorías:
Las líneas implícitas: Que son por ejemplo las líneas geométricas, o las líneas de asociación.
Las líneas aisladas: Que son las líneas que todos conocemos, como la línea recta, la horizontal, la quebrada o las líneas curvas.
El conjunto de líneas: Como las líneas rectas entrecruzadas o las líneas que se utilizan para la estructura de la perspectivas (líneas de fuga).
Por tanto las líneas ayudan a lograr la correcta composición de una imagen, aportan profundidad, organizan el espacio, dan volumen y sobretodo representan la forma de la estructura de algún objeto.
PLANO: El plano determina el alto y el ancho y éste puede ser proyectado en el espacio.
En cuanto a este punto (JA!) el plano también organiza el espacio en otros y cuando se crea una superposición se puede crear una sensación de profundidad.
FORMA: Determina las organizaciones del espacio el como se divide y se ordena en diferentes subespacios y con estos se pueden crear profundidad, la cual tiene una jerarquización dependiendo de lo que se esté plasmando, y sin olvidar que la forma es la sucesión continua de líneas.
TEXTURA: Bueno pues ella es de las más importantes y le digo “ella” porque la textura en un arma maestra con la cual se da o se permite sensibilizar o percibir rugosidad, suavidad, si está áspero, además permite la profundidad de un plano que es bidimensional, como en esta pintura mía
CÓDIGO CROMÁTICO
Pues como su nombre lo indica son una cuestión de reglas en cuanto al color y ahora les explicaré a detalle que es el hermoso color que hace que tenga sentido todo lo que hago.
Color Es un lenguaje visual con un significado propio, es una experiencia maravillosa sensorial directamente relacionado con la luz, sin ella no se ven los colores y hay dios mío vaya que yo amo los colores llenos de luz de ¡vida!.
Bueno pues, los colores se dividen en colores luz primarios y pigmentos
Colores luz: Es una síntesis aditiva de diferentes proporciones de azul, rojo y verde y al mezclarse se forma el blanco.
Colores pigmento: A este se le denomina síntesis sustractiva, y son colores basados en la luz que se refleja de los pigmentos en las superficies. Estos colores de los que les estoy hablando son Cyan, Magenta y Amarillo que al mezclarse forman el negro, que es ausencia de luz.
Colores Primarios: Como tal son los colores magenta, cyan y amarillo y no pueden cambiarse puesto que estos ya existen y son la base para el resto de los colores.
Colores secundarios: Es la mezcla de dos colores primarios como podrán ver claramente en el esquema y espero lo comprendan como ejemplo si combinas magenta con amarillo lo que obtendrás será un color naranja. Es por eso que los colores segundarios son los complementarios de los colores primarios.
Saturación: Es el nivel de pureza que tiene un color y esto va a depender de nada más y nada menos de que tanto blanco se mezcló para obtener ese color .
No hay que olvidar algo importante que es que los colores también puede ser una simbología lo que quiero decir es que dependiendo del contexto en el que se desenvuelvan las personas tendrán un significado para un color.
Por ejemplo aquí en mi hermosa tierra mexicana qué pasa cuando desgraciadamente alguien fallece… pues nos vestimos de negro ¿apoco no?.
Código Tipográfico
En sí pues son todos los elementos que conforman un texto como el tamaño es decir el puntaje, la forma, el color, las variaciones tipográficas dentro de la misma familia pa que me entiendan esto pues es el grosor, la famosa “negrita”, la letra itálica, o las diversas estructuras que tienen.
TIPOGRAFÍA Es otro aspecto del lenguaje visual, es una forma gráfica que puede tener metalenguaje es decir que tiene un doble sentido porque va más allá de la palabra y no sólo un lenguaje lingüístico
La caligrafía y la ortografía que es muy importante imagínense que mal se ven escribiendo puras burradas, ¿cómo quedan ustedes? Pongan muchísima atención al escribir porque con ayuda de eso ustedes como diseñadores gráficos suben mucho de nivel y de cultura.
Forma Gráfica: El diseño gráfico persuade a los sentimientos y va más allá de la tipografía al tener una forma y la combinación de ellos se crea un ritmo.
Por tanto señores, la proporción y el espacio es un aspecto más que tiene el lenguaje visual y esto sí que puede afectar a la percepción de la información.
Se pueden clasificar las imágenes.
Conclusión
Bueno.. ¿Pues qué les pareció?, espero que hayan aprendido mucho en esta lectura que les hice con mucho cariño, recordando que nunca es tarde para aprender algo nuevo, o que tal vez ya habían oído hablar de esto, pero qué más da perfeccionarlo ¿apoco no?
A mi en lo personal me apasionó el Kit del diseñador gráfico aunque pensándolo bien también la iconicidad de las imágenes, que yo en lo personal ya había oído hablar de que existía una escala sin embargo me eran desconocidos los niveles que lo conforman y es increíble como es que mis pinturas las pude encajar ahí y también una que otra foto que me han tomado.
En verdad dense cuenta de lo maravilloso que es el amor al arte, al diseño, a las imágenes y a todas esas cuestiones que en la vida diaria las vemos pasar sin observar y el que no mira y admira las cosas que la vida les regala es triste.. Así es que pongan muchísima atención y yo los invito a que ustedes mismos cada vez que vean una imagen determinen en que nivel de iconicidad está y los elementos morfológicos, cromáticos y tipográficos tienen.
REFERENCIAS ELECTRÓNICAS.
CYDT ARTE EN LINARES 2009. (2011). “Monasterio monumental parte 1”. Recuperado el día 8 de noviembre del 2011 de: http://cydtartexxlinares.blogspot.com/
Ivette Rivera Guzmán 2010. “Niveles de iconicidad de la imagen sobre su objeto referente”. Recuperado el día 8 de noviembre del 2011 de: http://lms.iberopuebla.edu.mx/mod/resource/view.php?inpopup=true&id=173363
Ivette Rivera Guzmán 2010. “Presentación Kit y códigos gráficos”. Recuperado el día 16 de noviembre del 2011 de: http://lms.iberopuebla.edu.mx/mod/resource/view.php?id=785
rositadebotton@gmail.com (s.f). “Hologramas”. Recuperado el día 8 de noviembre del 2011 de: http://www.ziplondon.com/hello3d/hologramas.htm
Jesús Valverde Berrocoso (2002). “La imagen” . Recuperado el día 16 de Noviembre del 2011 de: http://web.archive.org/web/20100115114348/http://www.unex.es/didactica/Tecnologia_Educativa/imagen01.htm



















Que buen aporte
ResponderEliminarmucha buena virba